Для того чтобы сменить папку выгрузки из 1С, необходимо отредактировать таблицу b_option.
| MODULE_ID: | main |
| NAME: | upload_dir |
Путь по умолчанию указан upload.
Если указать upload/1c_catalog/ то будет выгружать туда
Пишем стандартный компонент. Обычно ID Раздела можно получить так через параметр $arCurrentValues[‘IBLOCK_ID’]
Код ниже.
if (0 < intval($arCurrentValues['IBLOCK_ID']))
{
$arPropList = array();
$arFilter = ['IBLOCK_ID' => $arCurrentValues['IBLOCK_ID']];
$arOrder = ['LEFT_MARGIN' => 'ASC'];
$arSelect = ['ID','LEFT_MARGIN','DEPTH_LEVEL','NAME'];
$resSections = \CIBlockSection::GetList($arOrder, $arFilter, false, $arSelect);
while( $arSection = $resSections->fetch() ) {
$add='';
if ($arSection['DEPTH_LEVEL']>1) {
for($i=1;$i<=$arSection['DEPTH_LEVEL'];$i++) { $add=$add.'-'; }
}
$arPropList[$arSection['ID']] = $add.$arSection['NAME'];
}
$arComponentParameters['PARAMETERS']['CITY_NORMAL_SHOW'] = array(
'NAME' => 'Список городов для отображения',
'TYPE' => 'LIST',
'VALUES' => $arPropList,
);
}
$arComponentParameters = array(
"PARAMETERS" => array(
"IBLOCK_TYPE" => array(
"PARENT" => "BASE",
"NAME" => "Тип инфоблока",
"TYPE" => "LIST",
"VALUES" => $arTypesEx,
"DEFAULT" => "news",
"REFRESH" => "Y",
),
"IBLOCK_ID" => array(
"PARENT" => "BASE",
"NAME" => "Инфобок",
"TYPE" => "LIST",
"VALUES" => $arIBlocks,
"DEFAULT" => '={$_REQUEST["ID"]}',
"ADDITIONAL_VALUES" => "Y",
"REFRESH" => "Y",
),
"CITY_NORMAL_SHOW" => array(
"PARENT" => "BASE",
"NAME" => "Список городов для отображения",
"TYPE" => "LIST",
"VALUES" => $arPropList,
"MULTIPLE" => "Y",
"REFRESH" => "Y",
),
'CACHE_TIME' => Array('DEFAULT'=>3600),
),
);
Не получается войти в админку и сайт закрыт, но есть доступ к FTP?
Всё просто, заходите в init.php и вставляете следующий код:
use Bitrix\Main\Config\Option;
COption::SetOptionString("main", "stop_site", "N");
COption::SetOptionString("main", "site_stopped", "N");
Небольшое дополнение к предыдущей статье.
Если Вам необходимо получить в фильтре либо выше (до вызова компонента сотбит) информацию о новом URL, можно выполнить подобный код и получить требуемую информацию:
$url = $_SERVER['REQUEST_URI'];
// ищем по URL. Если совпадает, то значит существует страница с таким значением
$connection = Bitrix\Main\Application::getConnection();
$sqlHelper = $connection->getSqlHelper();
$sql = "SELECT NEW_URL,REAL_URL FROM b_sotbit_seometa_chpu WHERE REAL_URL='".$url."'";
$recordset = $connection->query($sql);
while ($record = $recordset->fetch()) { $new_url=$record['NEW_URL']; }
Пишем класс для работы:
class dataFromSotbit {
public static function getConditionById($id) {
$arCondition = \Sotbit\Seometa\ConditionTable::getById($id)->fetch();
if($arCondition['FILTER_TYPE'] == 'default')
{
$arCondition['FILTER_TYPE'] = \Bitrix\Main\Config\Option::get("sotbit.seometa", "FILTER_TYPE", "bitrix_chpu");
}
return $arCondition;
}
public static function getMetaId($str){
$metaData = Sotbit\Seometa\SeometaUrlTable::getByRealUrl($str);
return $metaData;
}
public static function getListFromUrl($url){
$result = \Sotbit\Seometa\SeometaUrlTable::getList(array(
'select' => array('*'),
'filter' => array('ACTIVE' => 'Y', '=REAL_URL' => $url),
'order' => array('ID')
))->fetch();
return $result;
}
public static function getNewUrl($url){
$result = \Sotbit\Seometa\SeometaUrlTable::getList(array(
'select' => array('NEW_URL'),
'filter' => array('ACTIVE' => 'Y', '=REAL_URL' => $url),
'order' => array('ID'),
'limit' => 1
))->fetch();
return $result['NEW_URL'];
}
}
Добавляем его в файл и подключаем в init
Теперь можно обратится getNewUrl для получения нового URL.
Либо для получения всего массива данных getMetaId($url).
Как сделать так, чтобы выбранный тег тоже выводился?
Если Вам необходимо выводить текущую позицию в облаке тегов, тогда необходимо сделать следующее:
Заходим в bitrix/components/sotbit/seo.meta.tags/.parametrs.php
Добавляем строчку после 91:
'SHOW_ACTIVE' => array( "PARENT" => "BASE", 'NAME' => "Показывать активную вкладку", 'TYPE' => "CHECKBOX", "DEFAULT" => "Y", ),
Заходим в bitrix/components/sotbit/seo.meta.tags/component.php
Находим строчку 134 и добавляем
$arrTag['SHOW_ACTIVE']=0;
http://joxi.ru/VrwLPjvUjXpodm
Находим строчку
if($curPage !== false) unset($Tags[$curPage]);
и заменяем её на следующую:
if($curPage !== false) {
if ($arParams['SHOW_ACTIVE']=='Y') {
$Tags[$curPage]['SHOW_ACTIVE']=1;
} else {
unset($Tags[$curPage]);
}
}
http://joxi.ru/a2X6809claEZlr
В самом вызове компонента добавляем строчку “SHOW_ACTIVE” => “Y”,
http://joxi.ru/J2bnpZWcgwjYb2
Далее при вызове уже в самом шаблоне кастомизируете если SHOW_ACTIVE=1, то добавляете выделение в css. Должно получится следующее:
<div class="sotbit-seometa-tags-wrapper <?if ($Item['SHOW_ACTIVE']==1) echo 'active';?>">
use Bitrix\Main\Loader;
use Bitrix\Main\SystemException;
class AllProductDiscount{
/**
* @return XML_ID|array
* @throws SystemException
* @throws \Bitrix\Main\LoaderException
*/
public static function getFull($arrFilter = array(), $arSelect = array()){
if(!Loader::includeModule('sale')) throw new SystemException('Не подключен модуль Sale');
//Все товары со скидкой!!!
// Группы пользователей
global $USER;
$arUserGroups = $USER->GetUserGroupArray();
if (!is_array($arUserGroups)) $arUserGroups = array($arUserGroups);
// Достаем старым методом только ID скидок привязанных к группам пользователей по ограничениям
$actionsNotTemp = \CSaleDiscount::GetList(array("ID" => "ASC"),array("USER_GROUPS" => $arUserGroups),false,false,array("ID"));
while($actionNot = $actionsNotTemp->fetch()){
$actionIds[] = $actionNot['ID'];
}
$actionIds=array_unique($actionIds); sort($actionIds);
// Подготавливаем необходимые переменные для разборчивости кода
global $DB;
$conditionLogic = array('Equal'=>'=','Not'=>'!','Great'=>'>','Less'=>'<','EqGr'=>'>=','EqLs'=>'<=');
$arSelect = array_merge(array("ID","IBLOCK_ID","XML_ID"),$arSelect);
$city='MSK';
// Теперь достаем новым методом скидки с условиями. P.S. Старым методом этого делать не нужно из-за очень высокой нагрузки (уже тестировал)
$actions = \Bitrix\Sale\Internals\DiscountTable::getList(array(
'select' => array("ID","ACTIONS_LIST"),
'filter' => array("ACTIVE"=>"Y","USE_COUPONS"=>"N","DISCOUNT_TYPE"=>"P","LID"=>SITE_ID,
"ID"=>$actionIds,
array(
"LOGIC" => "OR",
array(
"<=ACTIVE_FROM"=>$DB->FormatDate(date("Y-m-d H:i:s"),"YYYY-MM-DD HH:MI:SS",\CSite::GetDateFormat("FULL")),
">=ACTIVE_TO"=>$DB->FormatDate(date("Y-m-d H:i:s"),"YYYY-MM-DD HH:MI:SS",\CSite::GetDateFormat("FULL"))
),
array(
"=ACTIVE_FROM"=>false,
">=ACTIVE_TO"=>$DB->FormatDate(date("Y-m-d H:i:s"),"YYYY-MM-DD HH:MI:SS",\CSite::GetDateFormat("FULL"))
),
array(
"<=ACTIVE_FROM"=>$DB->FormatDate(date("Y-m-d H:i:s"),"YYYY-MM-DD HH:MI:SS",\CSite::GetDateFormat("FULL")),
"=ACTIVE_TO"=>false
),
array(
"=ACTIVE_FROM"=>false,
"=ACTIVE_TO"=>false
),
))
));
// Перебираем каждую скидку и подготавливаем условия фильтрации для CIBlockElement::GetList
while($arrAction = $actions->fetch()){
$arrActions[$arrAction['ID']] = $arrAction;
}
foreach($arrActions as $actionId => $action){
$arPredFilter = array_merge(array("ACTIVE_DATE"=>"Y", "CAN_BUY"=>"Y"),$arrFilter); //Набор предустановленных параметров
$arFilter = $arPredFilter; //Основной фильтр
$dopArFilter = $arPredFilter; //Фильтр для доп. запроса
$dopArFilter["=XML_ID"] = array(); //Пустое значения для первой отработки array_merge
//Магия генерации фильтра
foreach($action['ACTIONS_LIST']['CHILDREN'] as $condition){
foreach($condition['CHILDREN'] as $keyConditionSub=>$conditionSub){
$cs=$conditionSub['DATA']['value']; //Значение условия
$cls=$conditionLogic[$conditionSub['DATA']['logic']]; //Оператор условия
//$arFilter["LOGIC"]=$conditionSub['DATA']['All']?:'AND';
$CLASS_ID = explode(':',$conditionSub['CLASS_ID']);
if($CLASS_ID[0]=='ActSaleSubGrp') {
foreach($conditionSub['CHILDREN'] as $keyConditionSubElem=>$conditionSubElem){
$cse=$conditionSubElem['DATA']['value']; //Значение условия
$clse=$conditionLogic[$conditionSubElem['DATA']['logic']]; //Оператор условия
//$arFilter["LOGIC"]=$conditionSubElem['DATA']['All']?:'AND';
$CLASS_ID_EL = explode(':',$conditionSubElem['CLASS_ID']);
if($CLASS_ID_EL[0]=='CondIBProp') {
$arFilter["IBLOCK_ID"]=$CLASS_ID_EL[1];
$arFilter[$clse."PROPERTY_".$CLASS_ID_EL[2]]=array_merge((array)$arFilter[$clse."PROPERTY_".$CLASS_ID_EL[2]],(array)$cse);
$arFilter[$clse."PROPERTY_".$CLASS_ID_EL[2]]=array_unique($arFilter[$clse."PROPERTY_".$CLASS_ID_EL[2]]);
}elseif($CLASS_ID_EL[0]=='CondIBName') {
$arFilter[$clse."NAME"]=array_merge((array)$arFilter[$clse."NAME"],(array)$cse);
$arFilter[$clse."NAME"]=array_unique($arFilter[$clse."NAME"]);
}elseif($CLASS_ID_EL[0]=='CondIBElement') {
$arFilter[$clse."ID"]=array_merge((array)$arFilter[$clse."ID"],(array)$cse);
$arFilter[$clse."ID"]=array_unique($arFilter[$clse."ID"]);
}elseif($CLASS_ID_EL[0]=='CondIBTags') {
$arFilter[$clse."TAGS"]=array_merge((array)$arFilter[$clse."TAGS"],(array)$cse);
$arFilter[$clse."TAGS"]=array_unique($arFilter[$clse."TAGS"]);
}elseif($CLASS_ID_EL[0]=='CondIBSection') {
$arFilter[$clse."SECTION_ID"]=array_merge((array)$arFilter[$clse."SECTION_ID"],(array)$cse);
$arFilter[$clse."SECTION_ID"]=array_unique($arFilter[$clse."SECTION_ID"]);
}elseif($CLASS_ID_EL[0]=='CondIBXmlID') {
$arFilter[$clse."XML_ID"]=array_merge((array)$arFilter[$clse."XML_ID"],(array)$cse);
$arFilter[$clse."XML_ID"]=array_unique($arFilter[$clse."XML_ID"]);
}elseif($CLASS_ID_EL[0]=='CondBsktAppliedDiscount') { //Условие: Были применены скидки (Y/N)
foreach($arrActions as $tempAction){
if(($tempAction['SORT']<$action['SORT']&&$tempAction['PRIORITY']>$action['PRIORITY']&&$cse=='N')||($tempAction['SORT']>$action['SORT']&&$tempAction['PRIORITY']<$action['PRIORITY']&&$cse=='Y')){
$arFilter=false;
break 4;
}
}
}
}
}elseif($CLASS_ID[0]=='CondIBProp') {
$arFilter["IBLOCK_ID"]=$CLASS_ID[1];
$arFilter[$cls."PROPERTY_".$CLASS_ID[2]]=array_merge((array)$arFilter[$cls."PROPERTY_".$CLASS_ID[2]],(array)$cs);
$arFilter[$cls."PROPERTY_".$CLASS_ID[2]]=array_unique($arFilter[$cls."PROPERTY_".$CLASS_ID[2]]);
}elseif($CLASS_ID[0]=='CondIBName') {
$arFilter[$cls."NAME"]=array_merge((array)$arFilter[$cls."NAME"],(array)$cs);
$arFilter[$cls."NAME"]=array_unique($arFilter[$cls."NAME"]);
}elseif($CLASS_ID[0]=='CondIBElement') {
$arFilter[$cls."ID"]=array_merge((array)$arFilter[$cls."ID"],(array)$cs);
$arFilter[$cls."ID"]=array_unique($arFilter[$cls."ID"]);
}elseif($CLASS_ID[0]=='CondIBTags') {
$arFilter[$cls."TAGS"]=array_merge((array)$arFilter[$cls."TAGS"],(array)$cs);
$arFilter[$cls."TAGS"]=array_unique($arFilter[$cls."TAGS"]);
}elseif($CLASS_ID[0]=='CondIBSection') {
$arFilter[$cls."SECTION_ID"]=array_merge((array)$arFilter[$cls."SECTION_ID"],(array)$cs);
$arFilter[$cls."SECTION_ID"]=array_unique($arFilter[$cls."SECTION_ID"]);
}elseif($CLASS_ID[0]=='CondIBXmlID') {
$arFilter[$cls."XML_ID"]=array_merge((array)$arFilter[$cls."XML_ID"],(array)$cs);
$arFilter[$cls."XML_ID"]=array_unique($arFilter[$cls."XML_ID"]);
}elseif($CLASS_ID[0]=='CondBsktAppliedDiscount') { //Условие: Были применены скидки (Y/N)
foreach($arrActions as $tempAction){
if(($tempAction['SORT']<$action['SORT']&&$tempAction['PRIORITY']>$action['PRIORITY']&&$cs=='N')||($tempAction['SORT']>$action['SORT']&&$tempAction['PRIORITY']<$action['PRIORITY']&&$cs=='Y')){
$arFilter=false;
break 3;
}
}
}
}
}
if($arFilter!==false&&$arFilter!=$arPredFilter){
if(!isset($arFilter['=XML_ID'])){
//Делаем запрос по каждому из фильтров, т.к. один фильтр не получится сделать из-за противоречий условий каждой скидки
$res = \CIBlockElement::GetList(array(), $arFilter, false, false, $arSelect);
while($ob = $res->GetNextElement()){
$arFields = $ob->GetFields();
$poductsArray['IDS'][] = $arFields["ID"];
}
}elseif(!empty($arFilter['=XML_ID'])){
//Подготавливаем массив для отдельного запроса
$dopArFilter['=XML_ID'] = array_unique(array_merge($arFilter['=XML_ID'],$dopArFilter['=XML_ID']));
}
}
}
if(isset($dopArFilter)&&!empty($dopArFilter['=XML_ID'])){
//Делаем отдельный запрос по конкретным XML_ID
$res = \CIBlockElement::GetList(array(), $dopArFilter, false, array("nTopCount"=>count($dopArFilter['=XML_ID'])), $arSelect);
while($ob = $res->GetNextElement()){
$arFields = $ob->GetFields();
$poductsArray['IDS'][] = $arFields["ID"];
}
}
$poductsArray['ids']=array_unique($poductsArray['ids']);
return $poductsArray;
}
}
<?
$res = AllProductDiscount::getFull(
array("ACTIVE" => "Y", "SITE_ID" => SITE_ID),
array()
);
foreach($res['IDS'] as $ID) {
$sale_id[] = $ID;
}
$GLOBALS['arrFilter'] = array("ID"=>$sale_id);
?>
Спасибо за публикацию:
https://dd-blog.ru/bitrix-creating-a-partition-discounts/
Оставляю этот код у себя для простоты поиска.
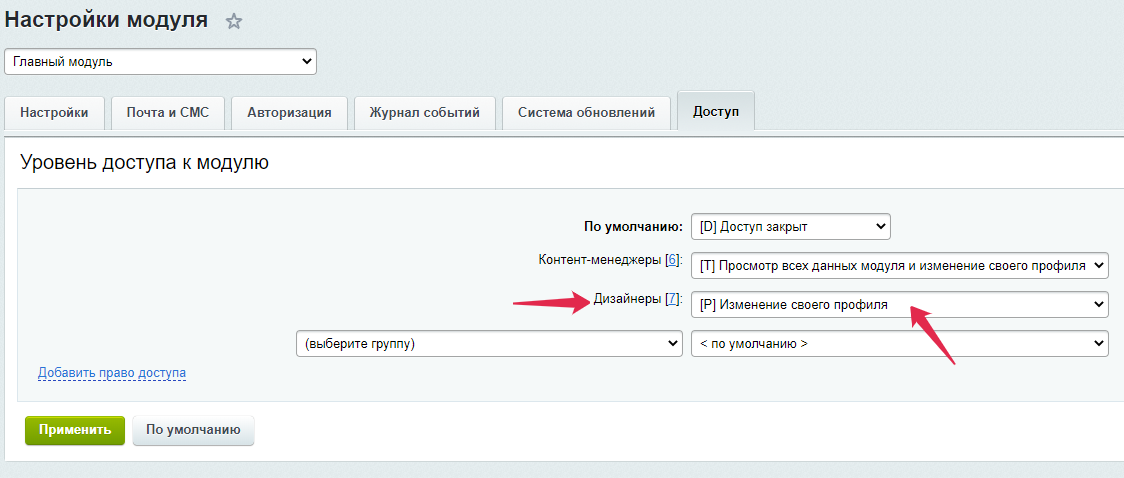
На самом деле всё просто. Идём по пути:
/bitrix/modules/main/include/
И ищем там файл prolog_after.php
После этого находим строчку:
if(COption::GetOptionString("main", "site_stopped", "N")=="Y" && !$USER->CanDoOperation('edit_other_settings'))
Редактируем на:
if(COption::GetOptionString("main", "site_stopped", "N")=="Y" && !$USER->CanDoOperation('edit_own_profile'))
Даём пользователям группы возможность редактировать свой профиль. Вуаля.

Данное решение не мое, нашел на просторах интернета.
Если нужно больше полей – добавляйте
$html .= '<td><input type="text" size="25" placeholder="Количество" name="'.$strHTMLControlName['VALUE'].'[]" value="'.$value['VALUE'][КОЛИЧЕСТВО].'" /></td>';
и ниже в GetAdminListViewHTML
." - ".$value['VALUE'][N]
Исходный код:
AddEventHandler("iblock","OnIBlockPropertyBuildList",array("Property_Service_List_Class","GetUserTypeDescription"));
if(!class_exists("Property_Service_List_Class"))
{
class Property_Service_List_Class
{
function GetUserTypeDescription()
{
return array(
"PROPERTY_TYPE" => "S",
"USER_TYPE" => "EServiceList",
"DESCRIPTION" => "Выбор",
"GetPropertyFieldHtml" => array("Property_Service_List_Class","GetPropertyFieldHtml"),
"GetPublicEditHTML" => array("Property_Service_List_Class","GetPropertyFieldHtml"),
"ConvertToDB" => array("Property_Service_List_Class","ConvertToDB"),
"ConvertFromDB" => array("Property_Service_List_Class","ConvertFromDB"),
"GetAdminListViewHTML" => array("Property_Service_List_Class","GetAdminListViewHTML"),
);
}
function GetPropertyFieldHtml($arProperty, $value, $strHTMLControlName)
{
$arResult = array();
$cache[$IBLOCK_ID] = array();
$html = '';
$html = "<table>";
$html .= "<tr>";
$html .= '<td><input type="text" size="2" placeholder="Уровень (1 - первый, 2 - второй)" name="'.$strHTMLControlName['VALUE'].'[]" value="'.$value['VALUE'][0].'" /></td>';
$html .= '<td><input type="text" size="25" placeholder="Название" name="'.$strHTMLControlName['VALUE'].'[]" value="'.$value['VALUE'][1].'" /></td>';
$html .= '<td><input type="text" size="25" placeholder="Количество" name="'.$strHTMLControlName['VALUE'].'[]" value="'.$value['VALUE'][2].'" /></td>';
$html .= '</tr>';
$html .= "</table>";
return $html;
}
function ConvertToDB($arProperty, $value)
{
if($value['VALUE'][0]!='') {
$value['VALUE'] = serialize($value['VALUE']);
} else {
$value['VALUE'] = null;
}
return $value;
}
function ConvertFromDB($arProperty, $value){
if(strlen($value["VALUE"])>0) {
$tmpArr = unserialize($value["VALUE"]);
if(is_array($tmpArr) && count($tmpArr))
$value["VALUE"] = $tmpArr;
} else {
$value["VALUE"] = null;
}
return $value;
}
function GetAdminListViewHTML($arProperty, $value, $strHTMLControlName) {
if(is_array($value["VALUE"]) && count($value["VALUE"])) {
$tmpArr = array();
$tmpArr[] = "[".$value['VALUE'][0]."] - ".$value['VALUE'][1]." - ".$value['VALUE'][2];
return implode(" /\n",$tmpArr);
}
else
{
return htmlspecialcharsex($value["VALUE"]);
}
}
}
}
Есть несколько решений.
- Посмотрите в настройках инфоблока качество сжатия изображений и поставьте 100%.
- В карточке товара или где Вам необходимо исправить проблему с качеством фото надо выполнить следующую команду.
<? $renderImage = CFile::ResizeImageGet($section['DETAIL_PICTURE'], Array("width" => "572", "height" => "378"), BX_RESIZE_IMAGE_PROPORTIONAL,true, Array("name" => "sharpen", "precision" => 0),false,100); ?>
Это отключит сжатие, и улучшит качество фотографий. Где width, height,$section[‘DETAIL_PICTURE’] задаете свое.
Недавно столкнулся с проблемой вывода пользовательского свойства в разделе. Задача была либо изменить вывод “привязки к элементам” либо заменить на свое свойство. Но информации было мало. Нашел пост от 2010 года где добавляли пользовательское свойство (ранее его не было). Взял шаблон оттуда и добавил.
Было вот так:

Стало вот так:

Собственно что и требовалось.
Вот ссылка:
https://dev.1c-bitrix.ru/community/webdev/user/2854/blog/2193/
Ну и при добавлении свойства писать не :
AddEventHandler(“iblock”, “OnIBlockPropertyBuildList”, Array(…))
а использовать обращение к основному модулю:
AddEventHandler(‘main’, ‘OnUserTypeBuildList’,array(…));