Технология «Композитный сайт» сокращает время ответа сайта в сотни раз! Скорость ответа сайта является ключевой характеристикой его работы и влияет на многие показатели. Например, при медленной работе сайта посетитель чаще покидает страницу, не дождавшись загрузки, что снижает конверсию и повышает стоимость привлечения покупателей. Также быстрый ответ страниц сайта влияет на индексацию поисковыми роботами и повышает место сайта в поисковой выдаче, что помогает привлекать покупателей на сайт. Таким образом, использование технологии, ускоряющей отклик сайта в сотни раз, может стать важным преимуществом для онлайн-бизнеса и помочь выделиться среди конкурентов.
Занимаемся внедрением “Композитный сайт” от 1с Битрикс
Если хотите создать свой тип данных в HIGHLOAD блоках, это достаточно легко.
Надо лишь указать ID блоков – MY_HL_BLOCK_ID и MY_HL_BLOCK_ID2
use Bitrix\Highloadblock\HighloadBlockTable as HLBT;
const MY_HL_BLOCK_ID = 5;
const MY_HL_BLOCK_ID2 = 6;
AddEventHandler("iblock","OnIBlockPropertyBuildList",array("Property_Service_List_Class","GetUserTypeDescription"));
if(!class_exists("Property_Service_List_Class"))
{
class Property_Service_List_Class
{
function GetUserTypeDescription()
{
return array(
"PROPERTY_TYPE" => "S",
"USER_TYPE" => "EServiceList",
"DESCRIPTION" => "Множественное поле",
"GetPropertyFieldHtml" => array("Property_Service_List_Class","GetPropertyFieldHtml"),
"GetPublicEditHTML" => array("Property_Service_List_Class","GetPropertyFieldHtml"),
"ConvertToDB" => array("Property_Service_List_Class","ConvertToDB"),
"ConvertFromDB" => array("Property_Service_List_Class","ConvertFromDB"),
"GetAdminListViewHTML" => array("Property_Service_List_Class","GetAdminListViewHTML"),
);
}
function GetEntityDataClass($HlBlockId) {
if (empty($HlBlockId) || $HlBlockId < 1)
{
return false;
}
$hlblock = HLBT::getById($HlBlockId)->fetch();
$entity = HLBT::compileEntity($hlblock);
$entity_data_class = $entity->getDataClass();
return $entity_data_class;
}
function GetPropertyFieldHtml($arProperty, $value, $strHTMLControlName)
{
$arResult = array();
$cache[$IBLOCK_ID] = array();
$html = '';
$html = "<table>";
$html .= "<tr>";
/*
$html .= '<td><input type="text" size="35" placeholder="Наименование" name="'.$strHTMLControlName['VALUE'].'[]" value="'.$value['VALUE'][0].'" /></td>';
*/
$entity_data_class = Property_Service_List_Class::GetEntityDataClass(MY_HL_BLOCK_ID);
$rsData = $entity_data_class::getList(array('select' => array('*')));
$html .='<td><select name="'.$strHTMLControlName['VALUE'].'[]" style="margin-bottom:3px">';
$html .= '<option value="">(не выбрано)</option>';
while($el = $rsData->fetch()){
if ($value['VALUE'][0]==$el["UF_NAME"]) { $clss='selected=""'; } else {$clss='';}
$html .= '<option '.$clss.' value='.$el["UF_NAME"].'>';
if (empty($clss)) { $html .=$el["UF_NAME"]; } else { $html .=$el["UF_NAME"]; }
$html .= '</option>';
}
$html .= '</select></td>';
$html .= '<td><input type="text" size="10" placeholder="Количество" name="'.$strHTMLControlName['VALUE'].'[]" value="'.$value['VALUE'][1].'" /></td>';
$entity_data_class = Property_Service_List_Class::GetEntityDataClass(MY_HL_BLOCK_ID2);
$rsData = $entity_data_class::getList(array('select' => array('*')));
$html .='<td><select name="'.$strHTMLControlName['VALUE'].'[]" style="margin-bottom:3px">';
$html .= '<option value="">(не выбрано)</option>';
while($el = $rsData->fetch()){
if ($value['VALUE'][2]==$el["UF_NAME"]) { $clss='selected=""'; } else {$clss='';}
$html .= '<option '.$clss.' value='.$el["UF_NAME"].'>';
if (empty($clss)) { $html .=$el["UF_NAME"]; } else { $html .=$el["UF_NAME"]; }
$html .= '</option>';
}
$html .= '</select></td>';
$html .= '</tr>';
$html .= "</table>";
return $html;
}
function ConvertToDB($arProperty, $value)
{
if($value['VALUE'][0]!='') {
$value['VALUE'] = serialize($value['VALUE']);
} else {
$value['VALUE'] = null;
}
return $value;
}
function ConvertFromDB($arProperty, $value){
if(strlen($value["VALUE"])>0) {
$tmpArr = unserialize($value["VALUE"]);
if(is_array($tmpArr) && count($tmpArr))
$value["VALUE"] = $tmpArr;
} else {
$value["VALUE"] = null;
}
return $value;
}
function GetAdminListViewHTML($arProperty, $value, $strHTMLControlName) {
if(is_array($value["VALUE"]) && count($value["VALUE"])) {
$tmpArr = array();
$tmpArr[] = "[".$value['VALUE'][0]."] - ".$value['VALUE'][1];
return implode(" /\n",$tmpArr);
}
else
{
return htmlspecialcharsex($value["VALUE"]);
}
}
}
}
Вопрос по интеграции Битрикс и Битрикс24 достаточно сложный. Передача полей в Битрикс24 настраивается здесь (Рабочий стол – Магазин – Настройки – Интеграция с 1С) :

Но если надо передать параметры в отдельные поля? Этих функций не было предусмотрено.
Подготовка для передачи полей из Bitrix в Bitrix24
Шаг 1. Подготовка к передачи данных со стороны Bitrix24. Настройка полей.
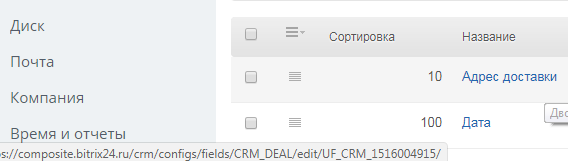
Для реализации подобной функции, заходим в Битрикс24 СRM – еще – настройки, там выбираем “настройки форм и отчетов”, затем “пользовательские поля”. “Сделка”, “добавить поле” и добавляем необходимые поля.

Ниже видим название поля “UF_CRM_1516004915” – это название нам и надо.
Например будем передавать поле “Способ доставки”. Для этого создаем поле с типом “список”. Заходим в “список” и вводим названия способов доставки.

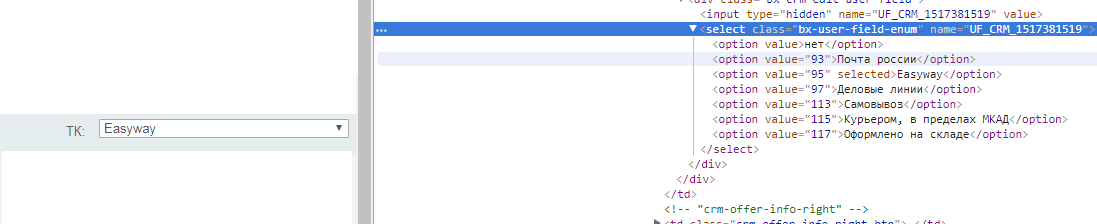
Сохраняем. Заходим в любую сделку. Редактируем, ищем поле “способ доставки”. Открываем режим “просмотр кода” в браузере. Смотрим название полей из списка :

Записываем значения Value. Нам они пригодятся.
Шаг 2. Создание вебхуков.
Заходим в Битрикс24, CRM – Еще – Приложения – Вебхуки.

Добавить вебхук – входящий. Пишем название “Доступ к передаче полей B24-Integration”. Выбираем галочку CRM. Нажимаем сохранить.

Получим код для доступа. Сохраняем его. Это наш connection_id
Затем создаем исходящий вебхук. Отмечаем событие “создание сделки”. Адрес обработчика прописываем “https://xxxxx.ru/webhooks/oncrmleadadd.php”. Где xxxxx.ru – ваш сайт.
Сохраняем вебхук. В результате вы получите “Код авторизации”. Сохраняем его.
Затем создаём второй исходящий вебхук, теперь выбираем “Обновление сделки”. Прописываем всё то же самое и сохраняем.
Готово, у нас есть вся необходимая информация для обработчиков.
Шаг 3. Подготовка к передачи данных со стороны сайта
Заходим в админку сайта – смотрим ID служб доставки (Рабочий стол – Магазин – Настройки – Службы доставки) :

Записываем эти ID.
Скачиваем архив : ygen-b24-b
Извлекаем на сайте в корневую папку webhooks. Исходные файлы во вложении. Состоит из файлов :
connection.php – соответственно для подключения в Б24, код подключений для обновления сделки и создания.
functions.php – классы для подключения, а также передачи данных
bitrix_functions.php – сами обработчики
oncrmleadadd.php – основной файл, который обращается к классам-обработчикам.Реализованы передачи полей :
-статус (физ лицо, юр. лицо)
-кто создал заказ (если пользователь – не заполняем. Если менеджер оформил заказ за пользователя – заполняем)
-статус оплаты (оплачен/нет)
-название способа доставки
-id способа оплаты
-имя способа оплаты
-передаём поле ройстат (для тех кто не смог интегрировать это поле).В CRM Birtix24 создаём 2 исходящих вебхука (создание сделки, обновление), а также один входящий.
Теперь объясню что нам надо сделать.
Открываем файл connection.php. Прописываем connection_id (код из обработчика входящих вебхуков), connection_site (ваш сайт в битрикс24, например xxxx.bitrix24.ru – ваш сайт в Б24, указываем xxxx в поле), OnCrmDealAdd_id – исходящий код обработчика на создание сделки, OnCrmDealUpdate_id – исходящий код обработчика на обновление сделки.
Подготовка завершена. Теперь нам осталось только кое-что поправить.
Передача полей из Bitrix в Bitrix24
Открываем файл oncrmleadadd.php для редактирования. Там я уже подготовил код, поясню что, где и для чего. Вам надо будет лишь немного подкорректировать файл bitrix_functions.php.
/* оплата */
$deliveryId=\BitrixFunctions\orders::getOrderPaySystemNameID($orderid); – обращаемся к обработчику (в файле bitrix_functions.php), который возвращает ID сделки.
$rezult=\BitrixFunctions\processing::processingPaySystem($deliveryId); – обрабатываем значения и возвращаем информацию о текущей сделке.
\Connect\crm::sendInfo($dealId,$rezult,’UF_CRM_xxxx1′,$connection_id,$connection_site); – передаем значение обратно в CRM
/* /оплата/ */
UF_CRM_xxxx1 – указываем свое поле (которое мы получили ранее).
Теперь открываем файл bitrix_functions.php для редактирования. Находим строчку “processingPaySystem” (193). И редактируем. Помните, мы записывали ранее ID полей службы доставки и поля из B24 ? Они нам как раз теперь пригодятся.
case 1: – где 1 это ID
$PaySystem=151; – где 151 это поле из B24 которое будет выставляться.
break;
Как видите, здесь всё просто. Я набросал часть функций, которые мне были необходимы для передачи информации в поля. Можете к ним обращаться, постарался подробно описать всё в комментариях.
Просьба при копировании информации – публиковать ссылку на сайт. Спасибо :)
UPD 10/07/2018 Скрипт работает не совсем корректно – при большом количестве обращений – возрастает нагрузка в несколько раз. FIX будет выложен позднее.
Скачать исходники вебхуков для Битрикс24 и Битрикс
Итак, как правильно настроить интеграцию?
- Создаёте отдельного пользователя в Битрикс.
- Заходите в CRM -> ещё -> настройки.
Выбираете “интеграции” -> 1C Битрикс
Новая интеграция. Вводите логин/пароль пользователя. Настраиваете. - Теперь у Вас будут создаваться сделки при осуществлении заказов. Как настроить смену ответственного? Легко.
Заходим в bitrix/php_interface/init.php
Добавляем следующий код :
/* меняем ответственного - не работает для веб-форм */
AddEventHandler("crm", "OnBeforeCrmDealAdd", "OnBeforeCrmLeadAdd");
AddEventHandler("crm", "OnBeforeCrmLeadAdd", "OnBeforeCrmLeadAdd");
function OnBeforeCrmLeadAdd($arFields)
{
$arFields["ASSIGNED_BY_ID"] = 107;
return $arFields;
}
Готово.
id ответственного можно узнать в строке браузера при переходе в профиль, например – https://сайт.bitrix24.ru/company/personal/user/107/
НО! Если вы настроили интеграцию для веб-форм, то к сожалению ответственный не будет меняться. Разработчики битрикс дорабатывают эту функцию. Но можно воспользоваться Веб-хуками. Об этом – подробнее позже.
Вместо предисловия. Сейчас мобильная версия сайта является важнейшим элементом нашей повседневной жизни. Наличие мобильной версии сайта влияет прежде всего на поток потенциальных посетителей. Во вторую очередь – на ранжирование поисковыми системами. Если у вас нет своей отдельной версии сайта, и вы решили провести работы по “мобилизации” сайта самостоятельно, эта статья для Вас.
МОБИлизируй сайт
Итак, вы владелец сайта, дизайн которого разработали очень давно. С чего же вам начать? И что потребуется для разработки мобильного сайта?
Для этого нам необходимы начальные навыки HTML+CSS и знание системы управления сайтом (CMS).
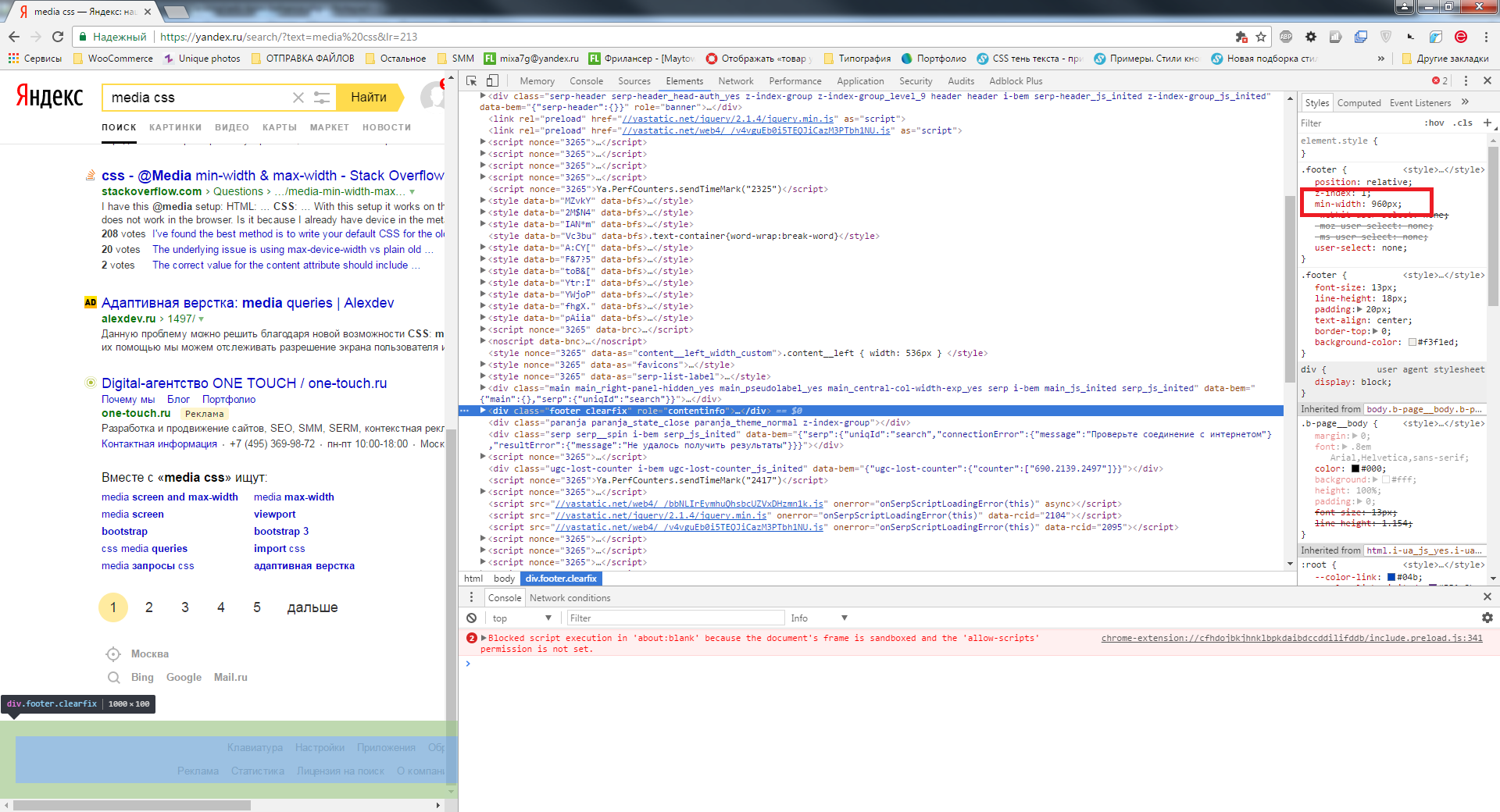
Я опишу общий принцип работы. Для начала – нажимаем правой кнопкой мыши в браузере и смотрим “исходный код” (“просмотр кода” и пр.).

Затем видим следующий код :

Наводим мышкой на каждый блок и смотрим размер экрана. У нас он 596px. Находим блоки, ширина которых более 596px и которые выходят за пределы экрана. Находим файл (обычно это style.css) и прописываем код :
.footer { min-width:100%!important; }
Продолжение в следующей части. Мы рассмотрим несколько CMS, где можно найти файлы style.css, где прописывать, а также как создать мобильного меню без прописывания лишнего кода.