Вместо предисловия. Сейчас мобильная версия сайта является важнейшим элементом нашей повседневной жизни. Наличие мобильной версии сайта влияет прежде всего на поток потенциальных посетителей. Во вторую очередь – на ранжирование поисковыми системами. Если у вас нет своей отдельной версии сайта, и вы решили провести работы по “мобилизации” сайта самостоятельно, эта статья для Вас.
МОБИлизируй сайт
Итак, вы владелец сайта, дизайн которого разработали очень давно. С чего же вам начать? И что потребуется для разработки мобильного сайта?
Для этого нам необходимы начальные навыки HTML+CSS и знание системы управления сайтом (CMS).
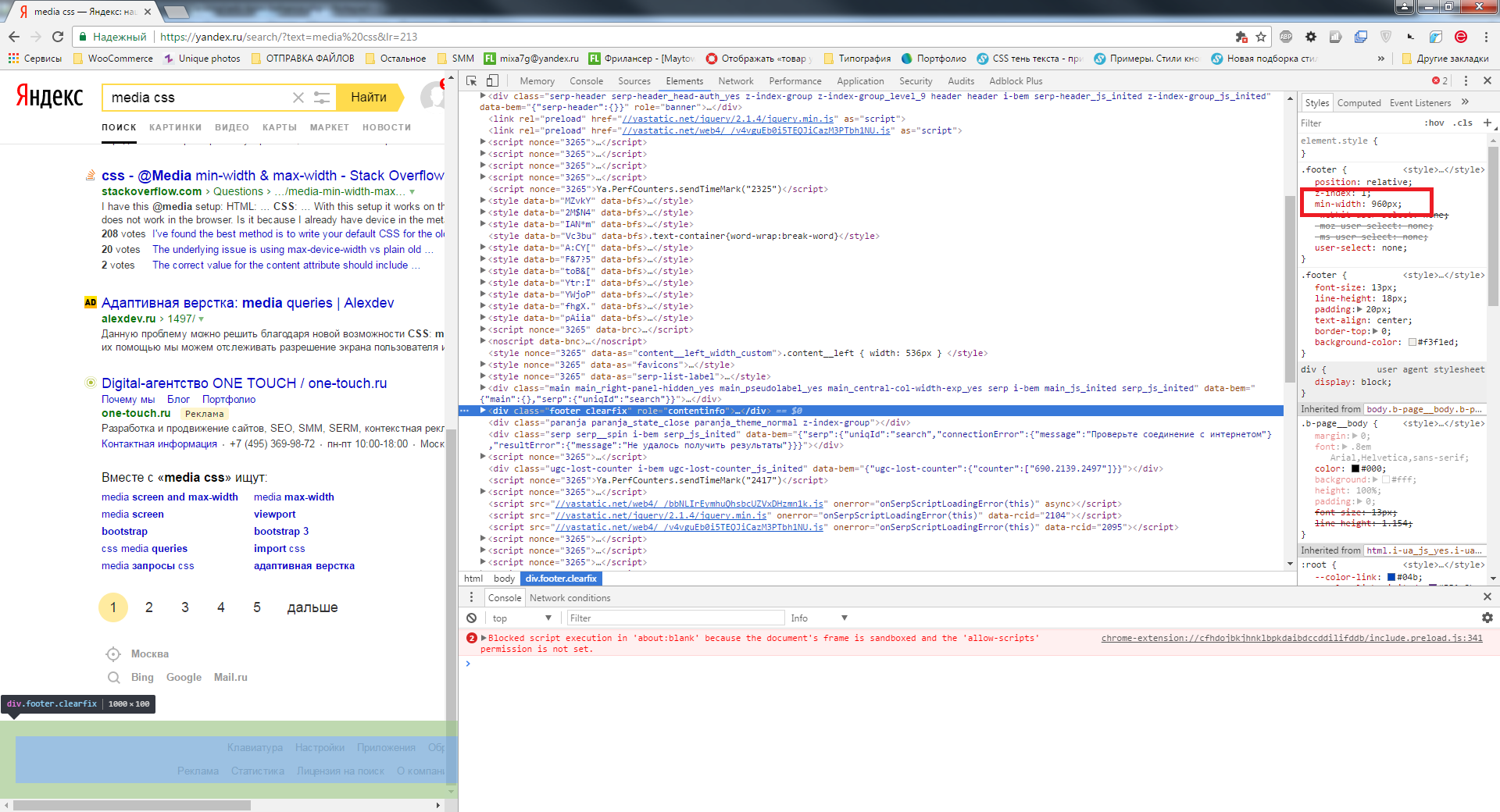
Я опишу общий принцип работы. Для начала – нажимаем правой кнопкой мыши в браузере и смотрим “исходный код” (“просмотр кода” и пр.).

Затем видим следующий код :

Наводим мышкой на каждый блок и смотрим размер экрана. У нас он 596px. Находим блоки, ширина которых более 596px и которые выходят за пределы экрана. Находим файл (обычно это style.css) и прописываем код :
.footer { min-width:100%!important; }
Продолжение в следующей части. Мы рассмотрим несколько CMS, где можно найти файлы style.css, где прописывать, а также как создать мобильного меню без прописывания лишнего кода.